RTAイベント用の配信レイアウトの作り方
RTAイベントは毎週のように世界中で行われており、日本も例外ではありません。
多くのRTAイベントはオンラインイベントで、かつオンラインイベントには配信レイアウトを作る必要があります。
配信レイアウトの作り方のノウハウについてあまり共有されてこなかったので、私もそこまで詳しくないですがここでまとめておきます。
ゲームの映し方
イベントでは配信PC側でエンコードソフトにRTA配信を取り込んでそれを流す必要がありますが、取り込み方についてはWebブラウザを複数起動させて1つ1つを直接キャプチャするという方法があります。これが一番直感的に分かりやすいでしょう。
ただ、複数ブラウザ使用はPCのスペックもいりますし、何より単純に作業が大変です。
今回のやり方では、エンコードソフト(OBS Studio)内だけで取り込みを完結させる方法について書いておきます。
ソースからブラウザを使用

OBS Studioのソースには”ブラウザ”というものがあります。
これはOBS Studio内でWebブラウザを立ち上げて表示することができる機能のことで、要はここに配信上に映したいRTA配信のURLを入れればそれだけでエンコード上に配信を取り込むことができます。
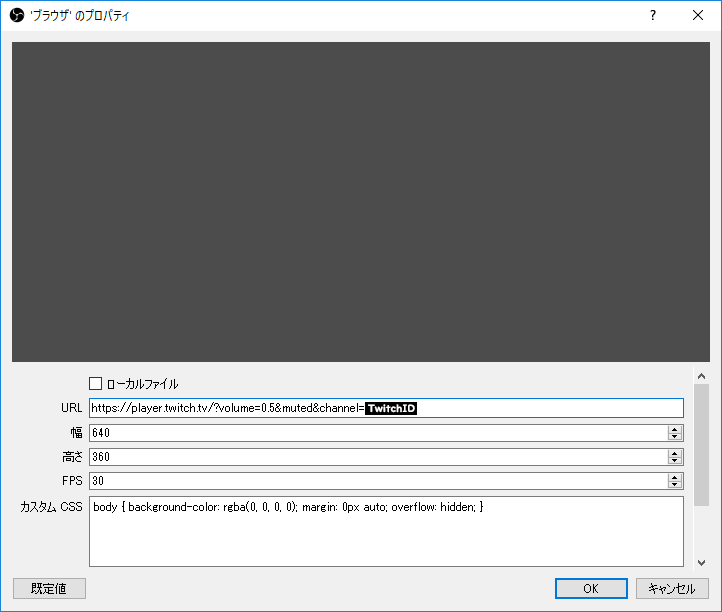
Twitchでのやり方

Twitchは動画プレイヤーの歯車ボタンを押してポップアウトを選ぶと自動的に配信画面のみを切り取ってくれます。
ポップアウトのURLを入れ、サイズをアスペクト比16:9のものにすることで自動で画面サイズを合わせてくれます。
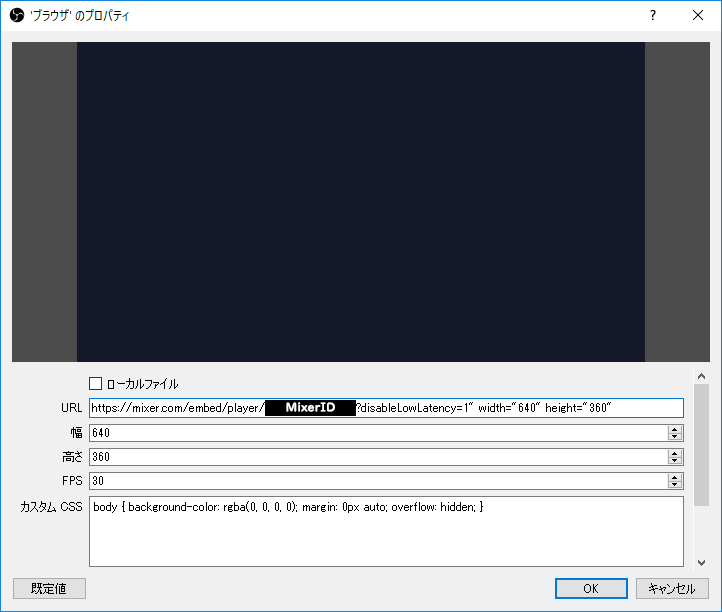
Mixerでのやり方

Mixerは埋め込みコードからURLを取得し、それをOBS Studioに入れてやることで配信画面を取り込むことができます。
OBS Studio内の縦横サイズだけでなく、width(横)とheight(縦)の数字もURL内に直接入力する必要があります。
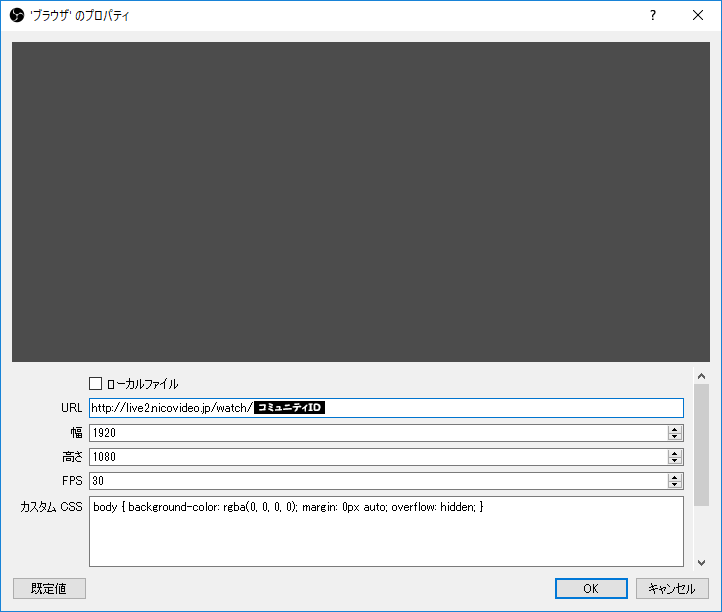
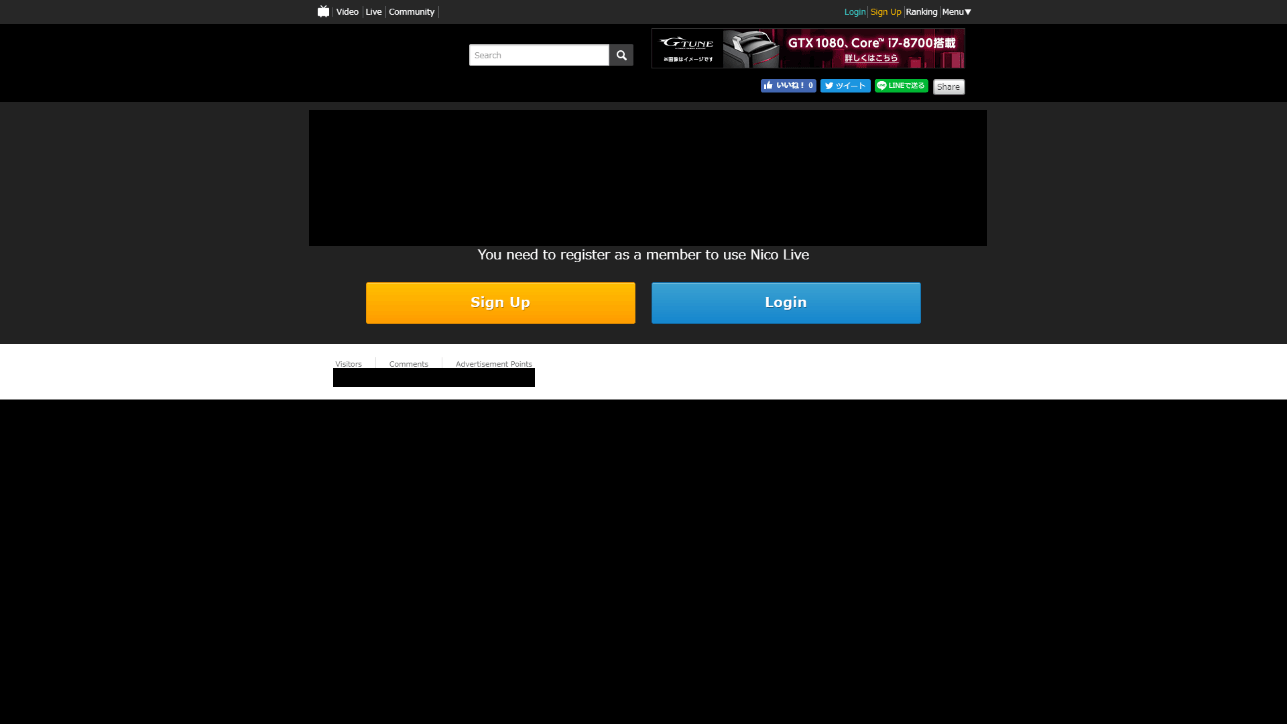
ニコニコ生放送でのやり方
ニコニコ生放送のやり方が一番複雑です。

TwitchやMixerと基本的に同じですが、後々面倒なのでサイズを”1920×1080”にしてください。

自分でない配信画面をサンプルとしているため画面は黒枠で伏せましたが、ニコニコ生放送は現在視聴にログインが必須となっているためこのように配信が視聴できません。
OBS Studioに映しているブラウザを操作してログインすればいいので、ソースにある”ブラウザ”を右クリック、もしくはプレビュー画面のブラウザに照準を合わせて右クリックし、”対話”を選択してください。これでブラウザを操作してニコニコ動画にログインすることができます。
ログインさえすれば配信画面を映すことができるので、あとはそれを取り込みましょう。
なお、TwitchやMixerと違ってニコニコ生放送は配信画面だけを映すということができないので、ブラウザを右クリックして”フィルタ”から”クロップ / パッド”を追加する、またはプレビュー画面でブラウザに照準を合わせ、赤枠が表示される状態になったところでALTキーを押し、あとはALTキーを押したまま赤枠の丸部分をドラッグ&ドロップすれば特定範囲だけを取り込めるのでそれでゲーム画面だけを映すように調整してください。
配信レイアウト
海外のRTAイベントなどは特にそうですが、配信レイアウトもかなり凝ったものを作っている場合が多いです。
配信レイアウトは本当に凝ったものを作るのならデザイナーに頼みたいですが、運営陣にデザイナーを抱えているようなイベントは少ないのでなかなか難しいのが現状でしょう。
上記が私が適当に作ってみたものですが、配信画面を載せる際に目印で分かりやすく枠で表示しておく(上記画像だと640×360が配信画面枠です)、テキスト枠やRTAの特に駅伝形式だとExcel表を載せていることがありますが、そういうものを映すための目印もあらかじめ付けておいたほうがいいです。
背景については私は”STARWALKER STUDIO”で買ったものを使っていますが、著作権フリーの素材集を使えばそれっぽくかっこいい背景にできます。
OBS Studioに取り込むには、ソースの”画像”から取り込みたい背景画像を選択するだけです。
エンコード設定
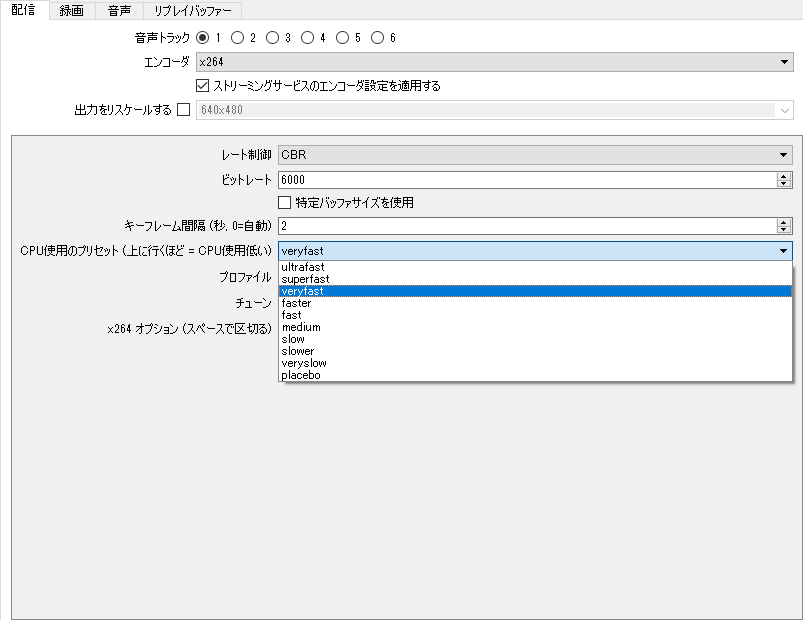
エンコード設定について、解像度は”1280×720”を基本とし、スペックや配信するWebサイトの仕様によっては”1920×1080”というのを基本に考えていきます。

高画質だとPCのスペックに不安を感じるかもしれませんが、CPU使用のプリセットを変えるだけで幾分負荷は緩和されます。
CPU使用のプリセットについては、かつてニコニコ生放送が640×360でしか配信できなかった時代の設定が未だにネット上に転がっていますが、RTAイベントはただでさえ他の配信者の配信画面を映すことにCPUスペックを取られる上、ましてや720pや1080p配信においてはCPU使用のプリセットをmediumやslowにするというのは高スペックPCでないと難しいです。
かつでmediumやslowが推奨されたのはニコニコ生放送が640×360という低解像度しか映せなかった時代の名残で、これは解像度が低かったからこそ実現できたもので高画質配信に適用するには相当なハイスペックPCが要求されます。
もちろん高画質配信でもCPU使用のプリセットの負荷を高めにして画質をより綺麗にできたほうがいいのですが、そこまでできる高スペックPCをお持ちの方はそれほど多くないでしょう。
CPU使用のプリセットはveryfastやfasterを中心にテストしてみて動くならそれでOK、重いようならsuperfastにしてみる、またはエンコーダをx264からQuickSync H.264などに変えてみるといったことを試してみましょう。
最近の配信サイトは昔と比べて格段に高ビットレートで配信を流すことができるようになっており、かつ配信と同時に低回線者向けへの低ビットレート配信もサイト側でエンコードしてくれるので、とりあえず最高のビットレートで流せば問題なくなっています。
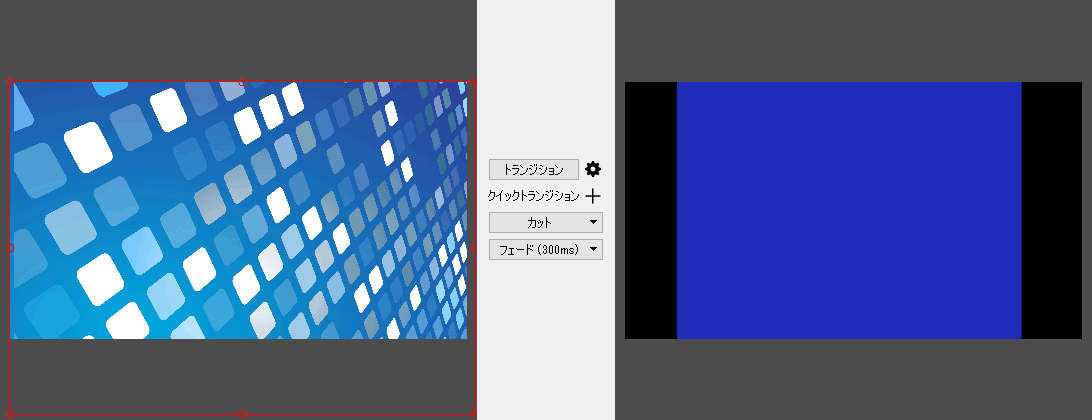
スタジオモードについて

スタジオモードは、OBS Studioにのみ付いている機能で、イベント向けの機能です。
上記がスタジオモードを適用させたOBS Studioのプレビュー画面ですが、実際に配信画面に映っているのは右画面で、左画面では次に配信画面に映す画面を配信をしながら編集することができます。
特に駅伝形式のイベントだと走者入れ替えの際に時間がかかってしまうことがありますが、スタジオモードを使えば走者が入れ替わりそうなタイミングで左の画面領域を使ってあらかじめ準備しておき、走者が変わった瞬間に画面のほうも切り替えて瞬時に入れ替えることが可能になります。
真ん中の”トランジション”ボタンを押すと画面が入れ替わります。これは実際に自分の環境でテストしてみるほうが分かりやすいでしょう。
まとめ
長々とした文章になってしまいましたが、RTAイベントの配信レイアウトを作るために必要なことは以上です。
とりあえずゲームを映す方法さえ分かればそれだけで配信レイアウトとしては完成するのでこれら全てを実践している人は少ないかもしれませんが、OBS Studioだけで配信画面を映す方法についてはすぐにでも実践可能だと思うので、良かったら試してみてください。






ディスカッション
コメント一覧
まだ、コメントがありません