AviUtlで動画を編集する
はじめに
動画作成に使うツールは色々ありますが、ここではフリーソフトである「AviUtl」を使った方法で解説します。
こちらは上記の素材を使っての解説となります。
当サイトのページ「AviUtlでタイマーだけ後乗せする」にて簡単な導入方法を載せているので、AviUtlを使ったことのない方はこれを見て導入し、まずはタイマーの作成法をマスターしてみてください。
動画作成
では実際に動画を作成してみます。
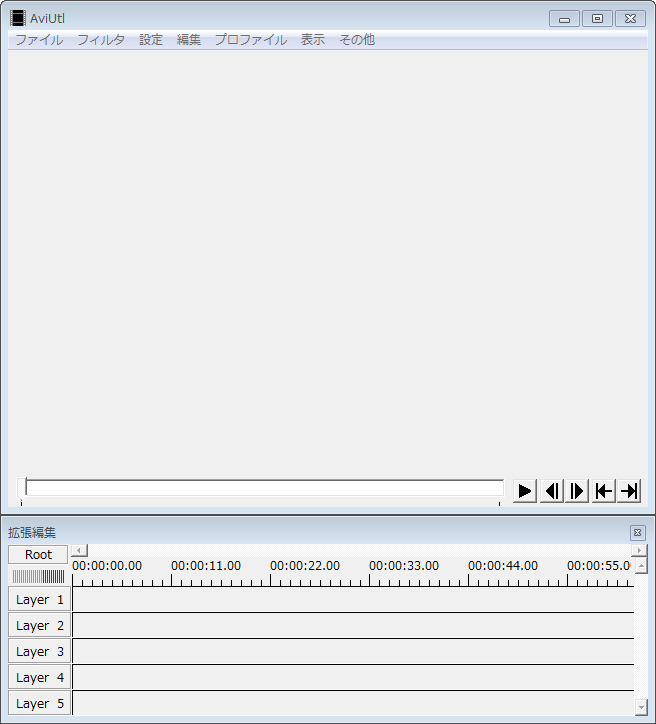
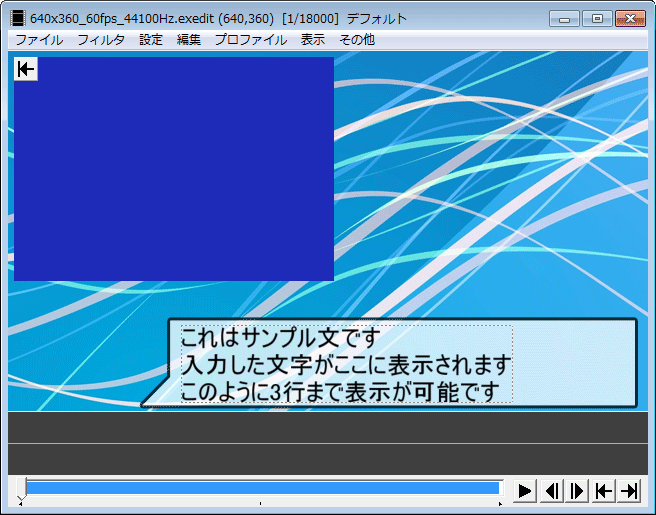
AviUtlを起動すると、以下のような画面になるはずです。

拡張編集が出てこない場合は、「設定→拡張設定の編集」とあるのでその拡張設定の編集にチェックを入れましょう。
背景選択
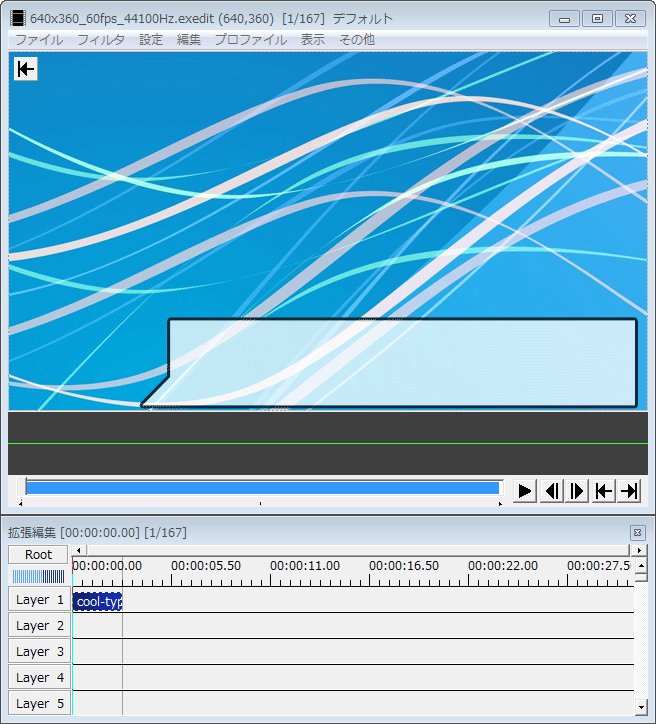
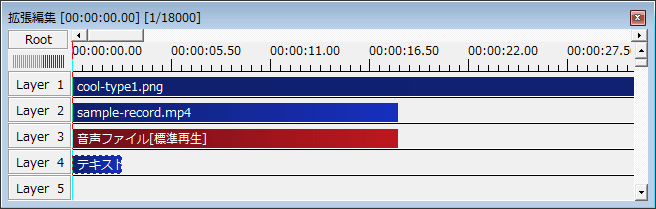
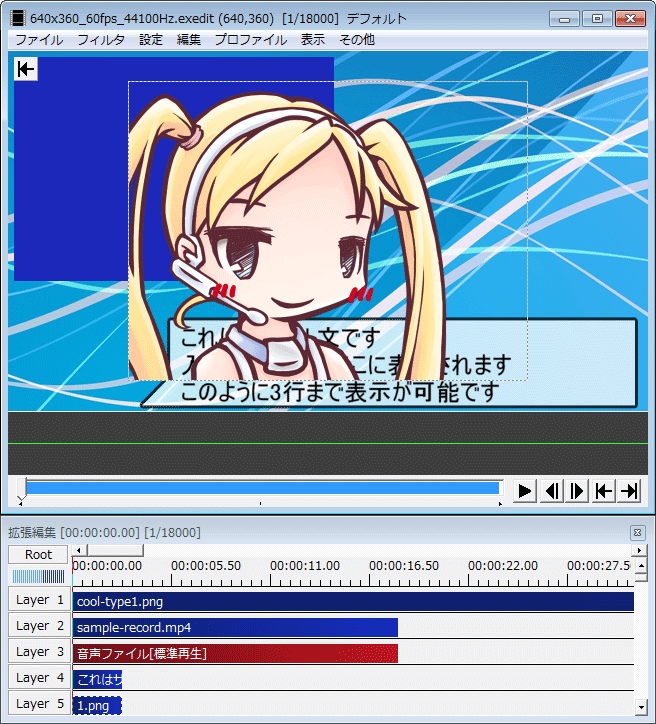
「main-image」フォルダの中から、背景に選びたいものを下の拡張編集のところの「Layer 1」にドラッグアンドドロップでセットします。
新規プロジェクトの作成と出るので、ここは「読み込むファイルに合わせる」にチェックを入れましょう。

背景画像は「cool-type1.png」をサンプルとして選びました。
背景は動画の時間だけ常に表示されている必要があるので、最初に背景の長さを変更します。今回の場合はcool-typ…となっている青い部分を右クリックし、「長さの変更」で動画の長さが5分なら秒数指定で300秒に、10分なら秒数指定で600秒と設定してOKを押しましょう。
動画選択
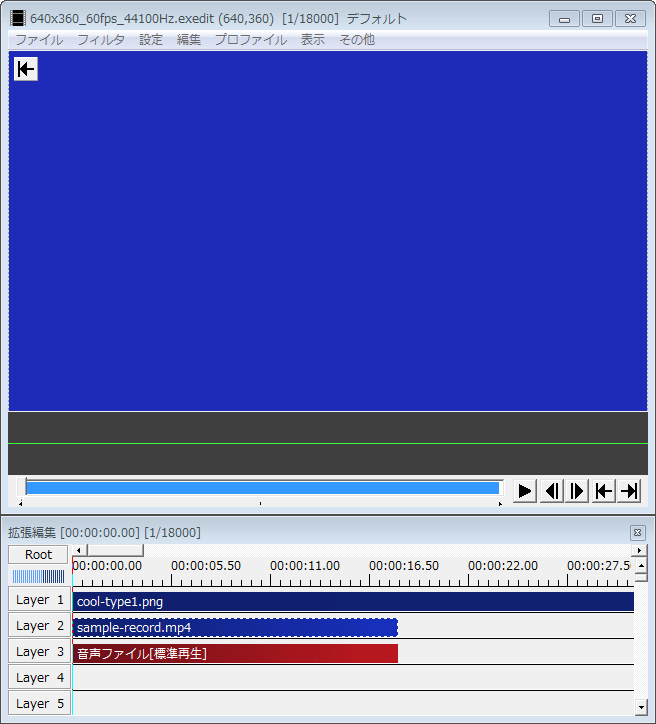
次に、録画したRTA動画を「Layer 2」にドラッグアンドドロップします。
動画と同時に音声も「Layer 3」に入ってくれます。

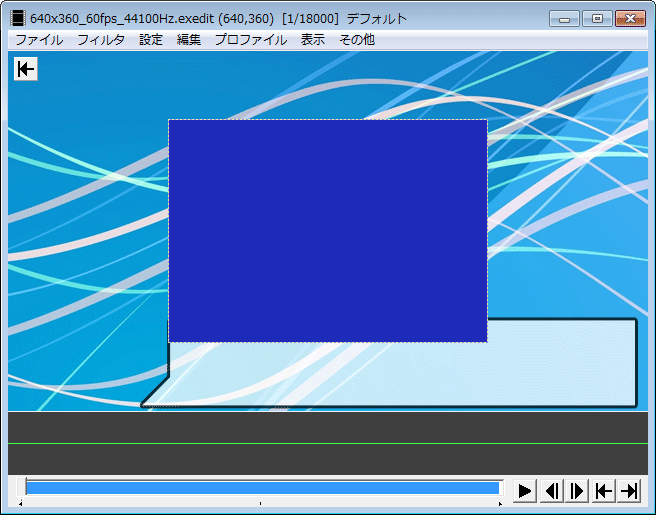
サンプル動画を入れてみましたが、画面いっぱいに動画が埋まってしまいました。
これは、作りたい動画に対してRTA録画が大きすぎたために画面に表示しきれなくなっているからです。

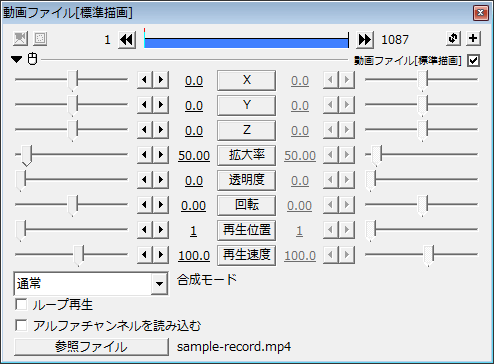
これは、動画ファイルのウインドウから拡大率を変更することで対処します。
録画したゲームによってここの拡大率は変わると思いますが、今回の例では拡大率50.00(50%)を選びました。

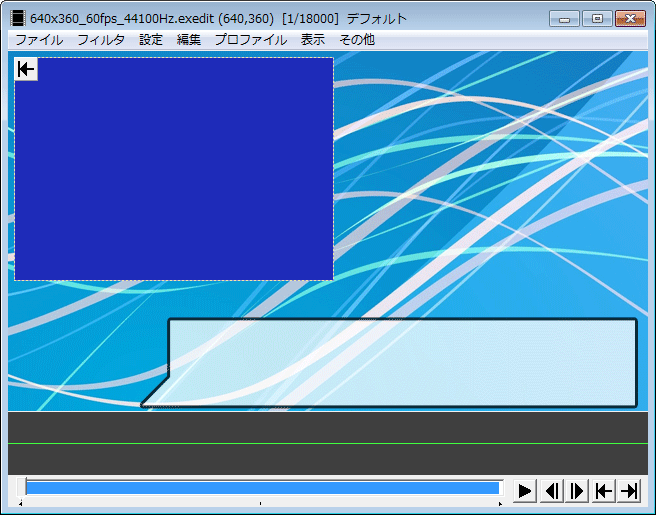
まだ変な位置に動画がありますが、何とかRTA録画を枠内に載せることができました。
あとはRTA録画の位置ですが、これはドラッグアンドドロップで好きな位置に移動することができるので、ここは自分の好みの位置に適当に移動させましょう。
細かい位置調整は、動画ファイルのウインドウのXとY座標をいじって調節できます。今回の例では動画は左に置きたいのでX,Y(-154.0,-62.0)としました。

テキスト挿入
動画の位置が決まったら、次にテキストを挿入します。
拡張編集の「Layer 4」を右クリックして、メディアオブジェクトの追加→テキストと選択します。

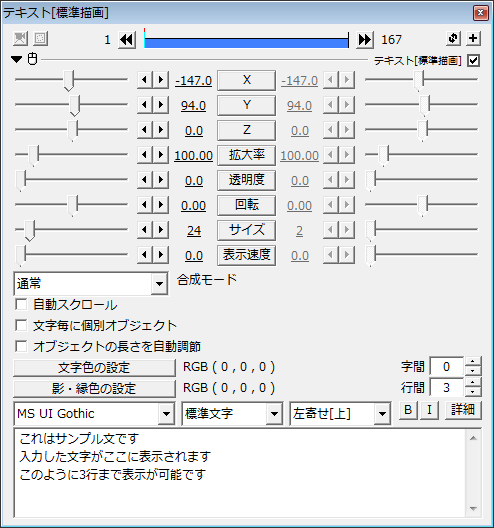
テキストが挿入されました。
ただ、テキストは実際に文字を打たないと画面に反映されません。

吹き出しの枠内に入るようにXとY座標、それにサイズと行間を調整し、文字色を黒にして配置してみました。

このように、綺麗にテキストが表示されました。
テキストはフォントなどを変えると見た目がこの表示とは変わるため、この例と違うフォントを使いたいのならサイズや行間はそれに応じて吹き出しに収まるよう調整しましょう。
また、テキストは様々なエフェクトを加える事でより見栄えがよくなります。
X座標やY座標をいじれるウインドウに、小さいですが「+」ボタンが右上にあるので、これをクリックすれば加えたいエフェクトを選ぶことができます。
フェイス画像挿入
次は、吹き出しに合わせるためのフェイス画像を挿入します。
拡張編集の「Layer 5」に「face-image」フォルダから好きな画像を選んできてドラックアンドドロップで挿入してみます。

また画像が大きいので、以下のように縮小します。

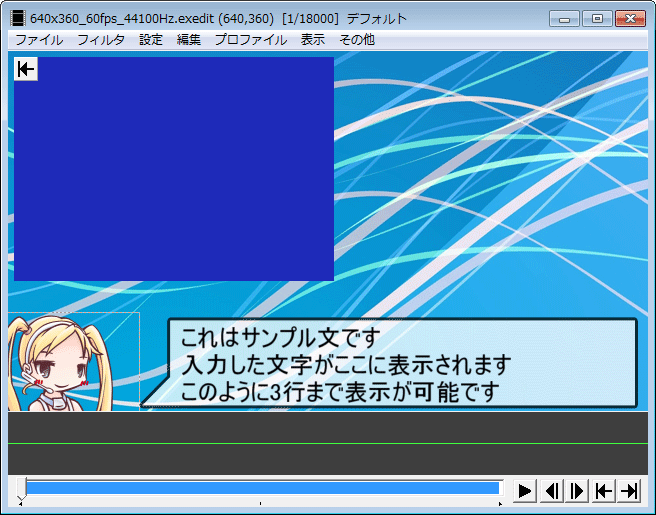
X座標とY座標、さらにサイズを合わせると、ぴったりと収まります。

フェイス画像はたくさん用意しているので、場面に応じて合ったフェイス画像を選んで挿入していけばいいでしょう。
ストップウォッチ
基本型が出来たので、ストップウォッチを挿入します。
ストップウォッチの作り方は、「AviUtlでタイマーだけ後乗せする」にて詳しく載せているので、こちらをご参照ください。
なお、タイマーだけ載せると背景もあって見えづらいので、拡張編集を右クリックし、「メディアオブジェクトの追加→図形」と選び、図形の種類を四角形にしてその四角形をタイマーの形に合わせて、タイマーの後ろにその四角形を載せて目立たせるようにすると良いでしょう。
右上枠
ストップウォッチまで作り終えましたが、まだ右上枠が余っていると思います。
この右上枠は、下のテキストで載せきれないことの補足事項として載せるテキストを置いたり、絵を置いてみたり、より詳細なタイムのラップ等を載せている人が多いようです。
ここは好きなように自分でアレンジしてみましょう。
最後に
ここまででもかなり長くなりましたが、簡単な解説付きRTA動画の作り方はこのような感じです。
ここでは取り上げていませんが、RTA動画を上げていらっしゃる方にはテキストを音声つきで載せていたりしていたり、吹き出しのフェイス画像を口パクさせるアニメーションを付けている方もいらっしゃいます。
それらはここで載せている解説よりもさらに手間がかかってしまいますが、視聴者に分かりやすくする点では有用でしょう。
そういう動画にしてみたいのなら、検索エンジン等で対応するワードで検索すれば作り方の解説が出てくるので、そちらを参照して作ってみてください。

ディスカッション
コメント一覧
まだ、コメントがありません