Twitch
Twitchは、2011年にゲーム専用ストリーミング動画配信サイトとして、同じくストリーミング動画配信サイトであったJustin.tv(現在は閉鎖)のスピンオフWebサイトとして生まれました。
視聴は誰でも行うことが出来ますが、チャットへの参加や配信はアカウント取得を行う必要があります(アカウント取得は無料です)。
ゲームに関係した配信が多いというのが特徴で、必要ツールや機材を揃えれば誰でも配信を行うことが出来、最近ではPS4本体からも配信をすることができます。
英語圏のサービスのためか、主に海外圏のRTAプレイヤーの方がメインに利用していますが最近では日本からの利用も増えてきています。
Twitchで配信を行うための本当に初期の設定を説明します。
アカウント取得
Twitchを利用するには、まずはTwitchのアカウント取得です。
右のログインとなっているところからアカウントの取得(アカウントが既にある場合はログイン)が可能です。
TwitchをWebブラウザで開くと画面右上にこのログインボタンはあります。
ユーザー登録

”ログイン”と”登録”のタブがあるので登録を選択し、必要情報を入力します。
全て入力し終えて登録ボタンを押すと入力したメールアドレス宛にTwitch登録のメールが飛んでくるので、そのメールに記載されているTwitchのURLをクリックすれば登録完了です。
簡単な初期設定
Twtichには様々な設定がありますが、本当に配信を始めるためだけの設定を残しておきます。
ダッシュボードへ移動

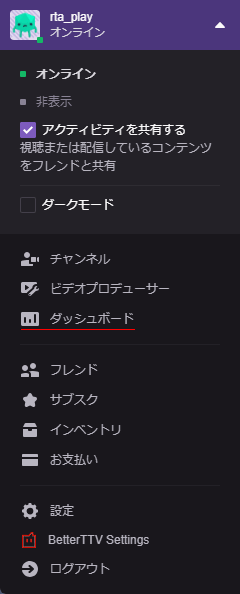
Twitchのログインに成功するとログインのボタンがあった場所に自分のユーザー名が表示されます。
ユーザー名をクリックし、”ダッシュボード”を選択しましょう。
設定→チャンネル
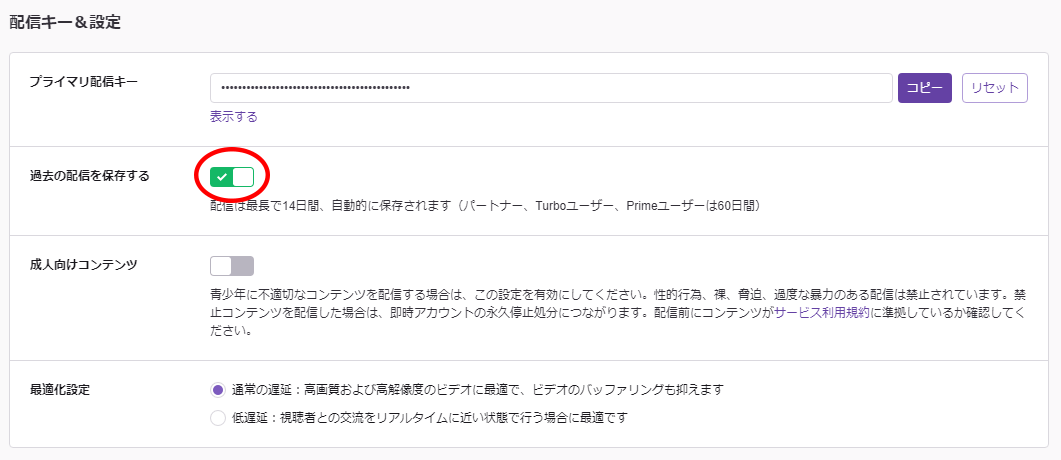
ダッシュボードは様々なタブがありますが、まずはタブの下のほうにある”設定”から”チャンネル”を選択しましょう。

”プライマリ配信キー”となっているものがストリーミングキーに当たります。配信を行う上で必須です。
また、”過去の配信を保存する”という項目がありますが、デフォルトではチェック状態になっていません。特にRTAの場合は記録達成時は録画を見直したいでしょうから、必ずチェックを入れるようにしてください。
ちなみに録画は14日、もしくは60日で自動的に消えてしまうので、永続的に残したい場合は必ず”ダイジェスト化”を行いましょう。
その他の項目
配信タイトルやチャンネルパネル等他にも設定しておきたい項目はたくさんありますが、とりあえずRTAを配信をTwitchで行うだけなら最低限これだけやっておけばOKです。
慣れてきたら他にも色々と設定をいじってみてください。

ディスカッション
コメント一覧
まだ、コメントがありません